前言
Waline 是一款从 Valine 衍生的带后端评论系统。部署简单使用方面,干净整洁,可匿名评论。
步骤
准备工作
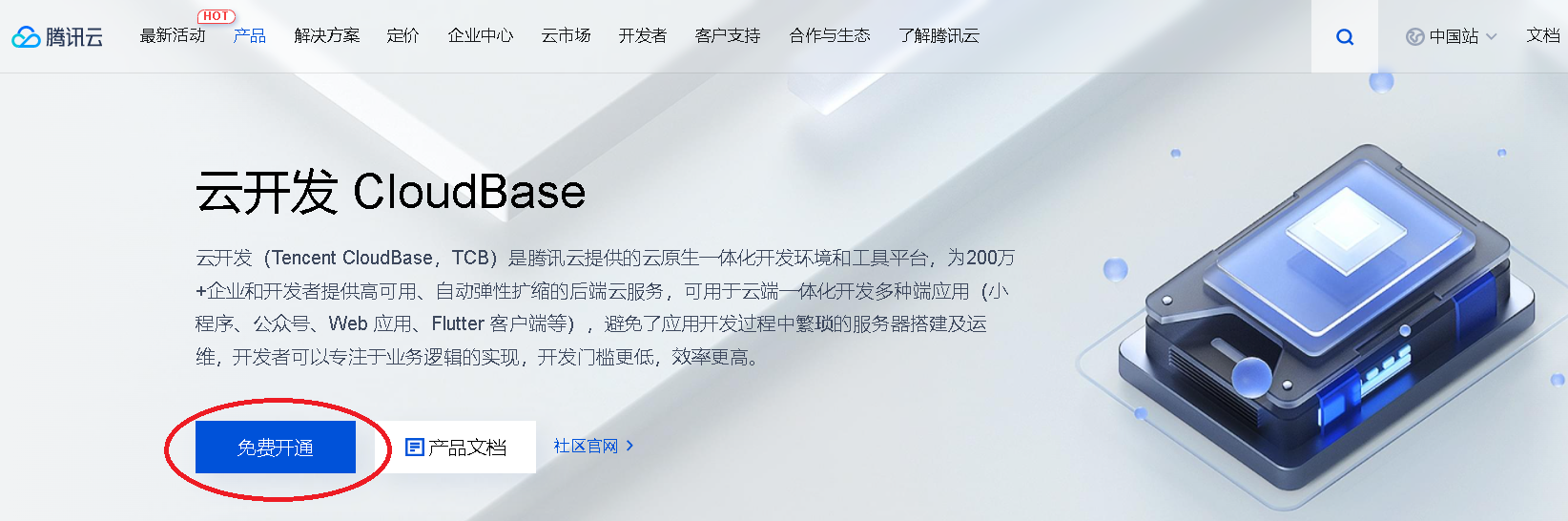
注册腾讯云并打开腾讯云开发 CloudBase
打开Waline
创建环境
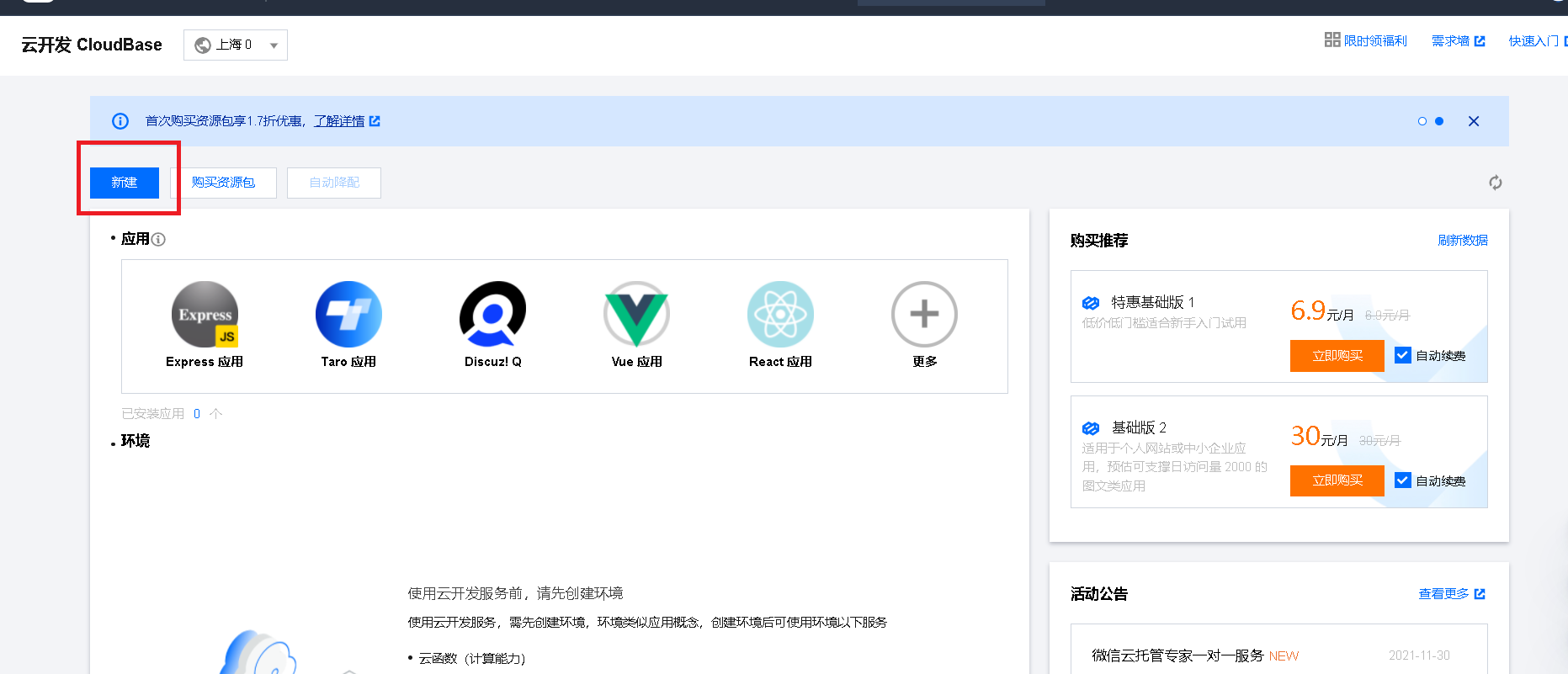
点击新建创建环境,选择空模板,点击下一步。
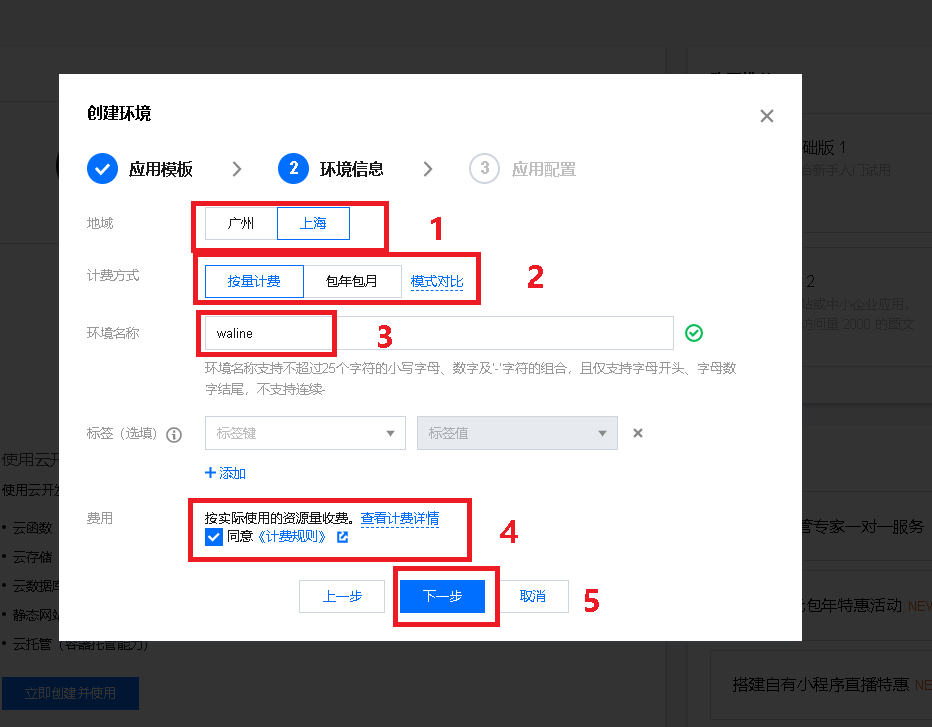
选择地域、计费方式,填写环境名称,同意计费规则,点击下一步
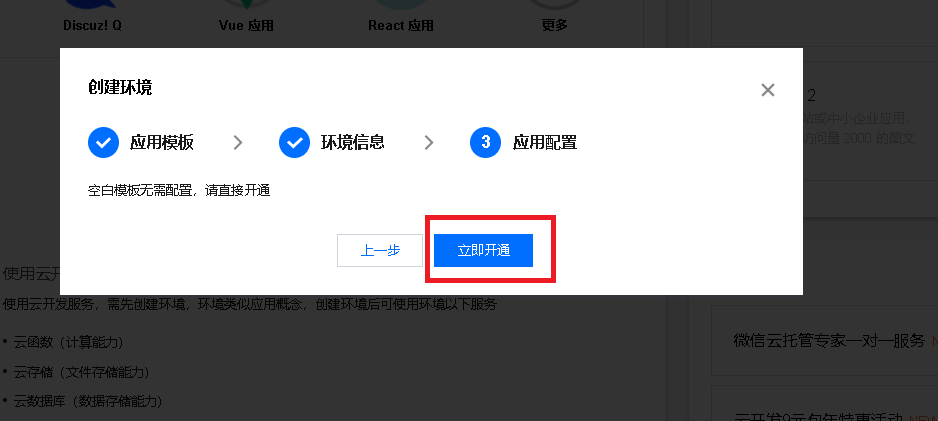
点击立即开通
设置云函数
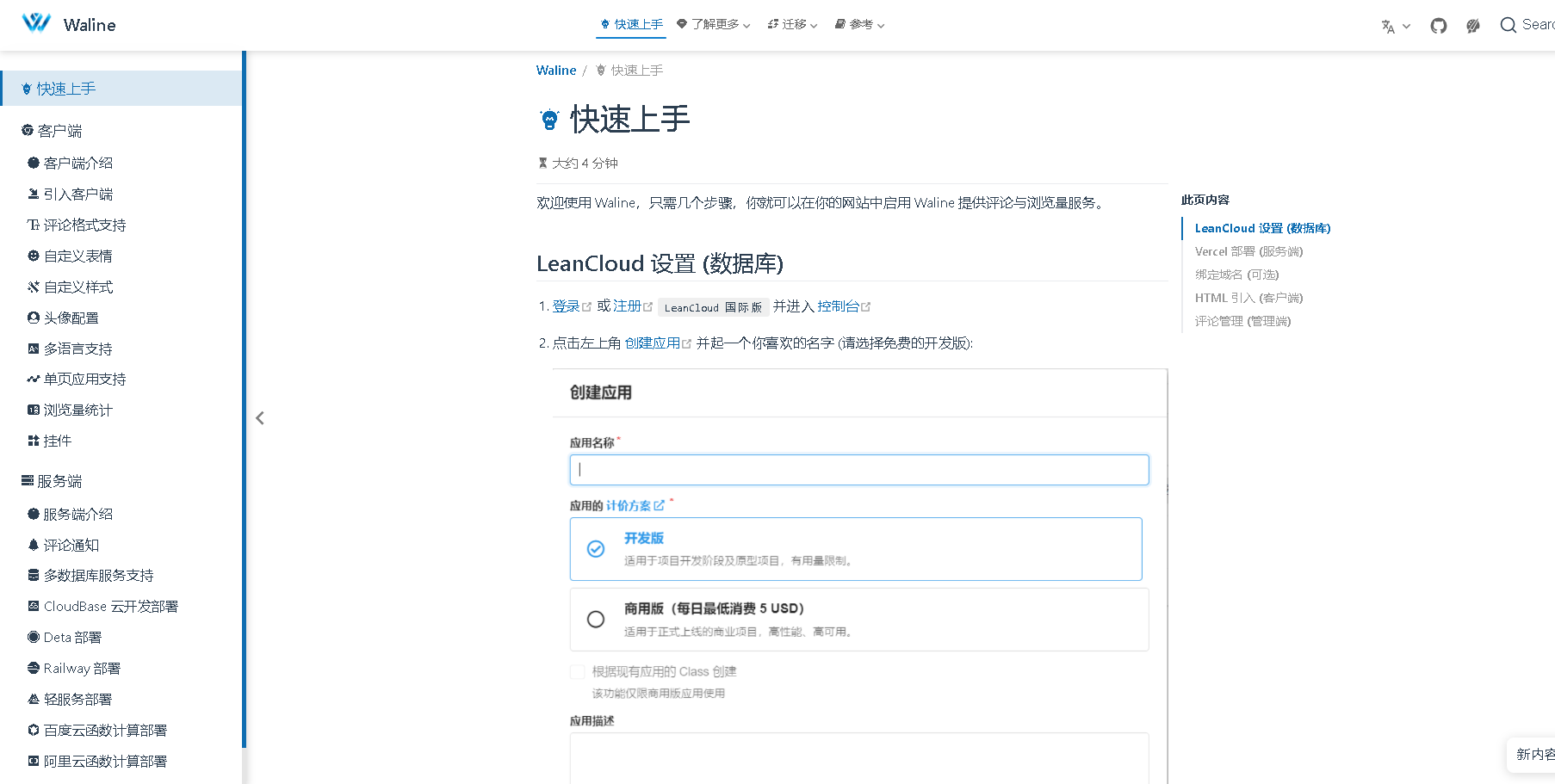
打开Waline | Waline 点击快速上手
选择 服务器端——CloudBase 云开发部署
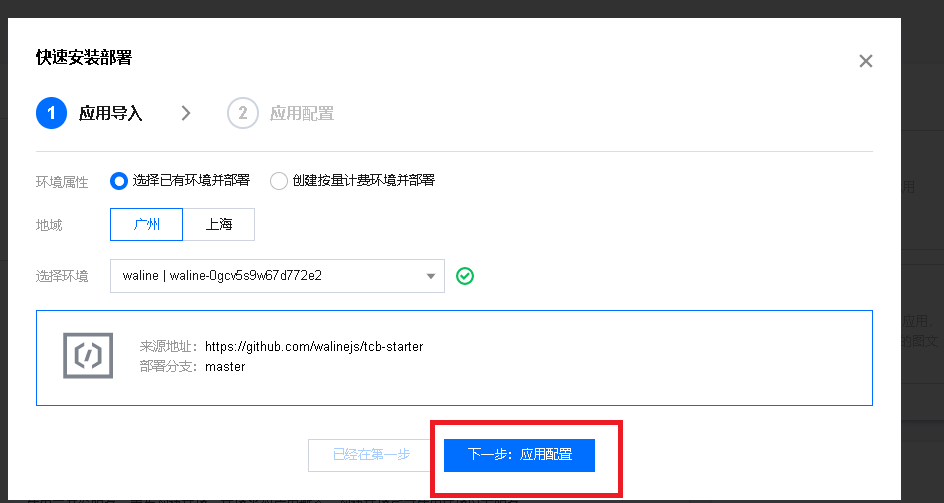
点击部署到云开发
点击下一步应用配置,等待部署完成,部署过程一般3至5分钟
评论区添加
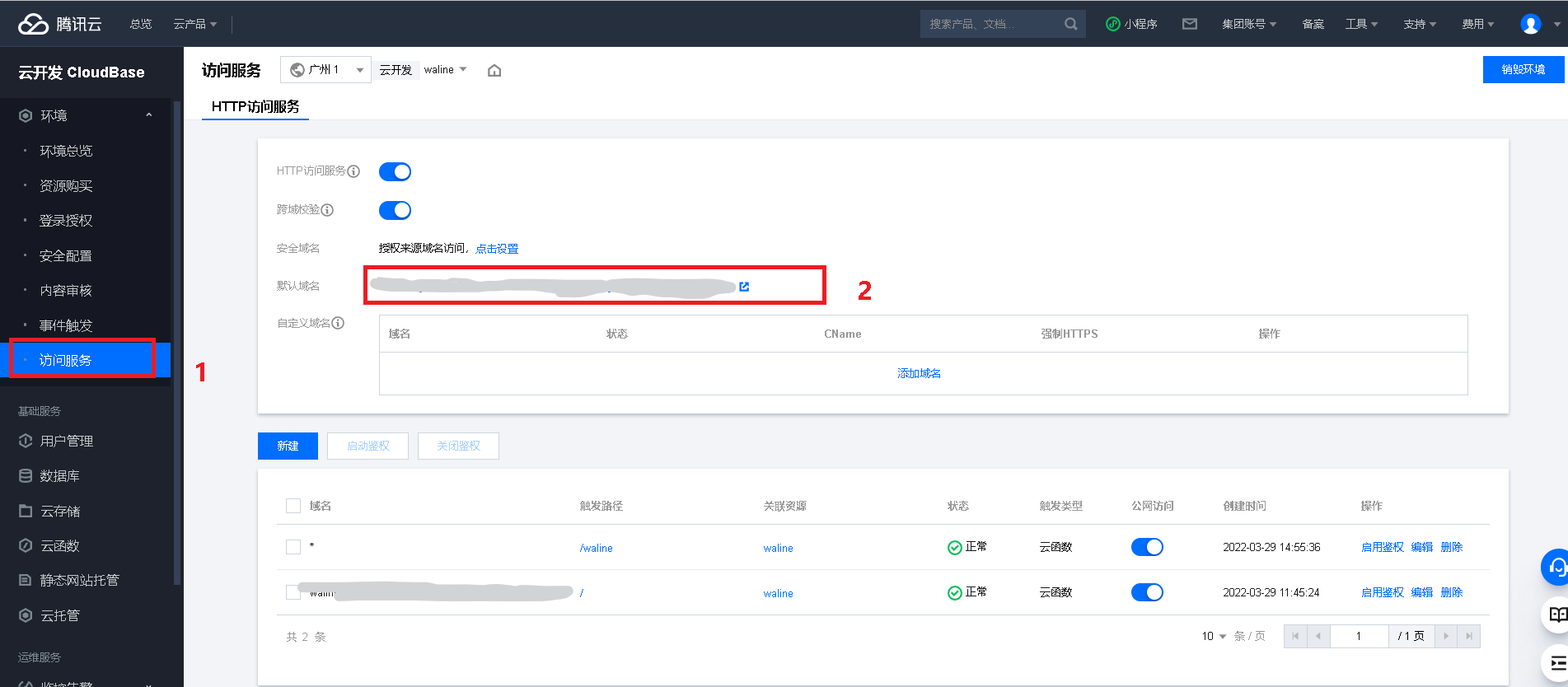
点击访问服务可看到HTTP访问服务的默认域名
将你看到的默认域名填入前端脚本的 serverURL 配置中,即可完成全部配置。
例:在hexo中t添加评论区
waline:
enable: true
serverURL: 后端部署后的链接
# visitor: true
comment: falseserverURL: 后端部署后的链接(需自行部署)comment: 是否显示本文评论数量emoji: 自定义表情
其他配置详情可参考:快速上手 | Waline
评论管理 (管理端)
部署完成后,请访问
<serverURL>/ui/register进行注册。首个注册的人会被设定成管理员。管理员登陆后,即可看到评论管理界面。在这里可以修改、标记或删除评论。
用户也可通过评论框注册账号,登陆后会跳转到自己的档案页。
评论通知(server酱提醒)
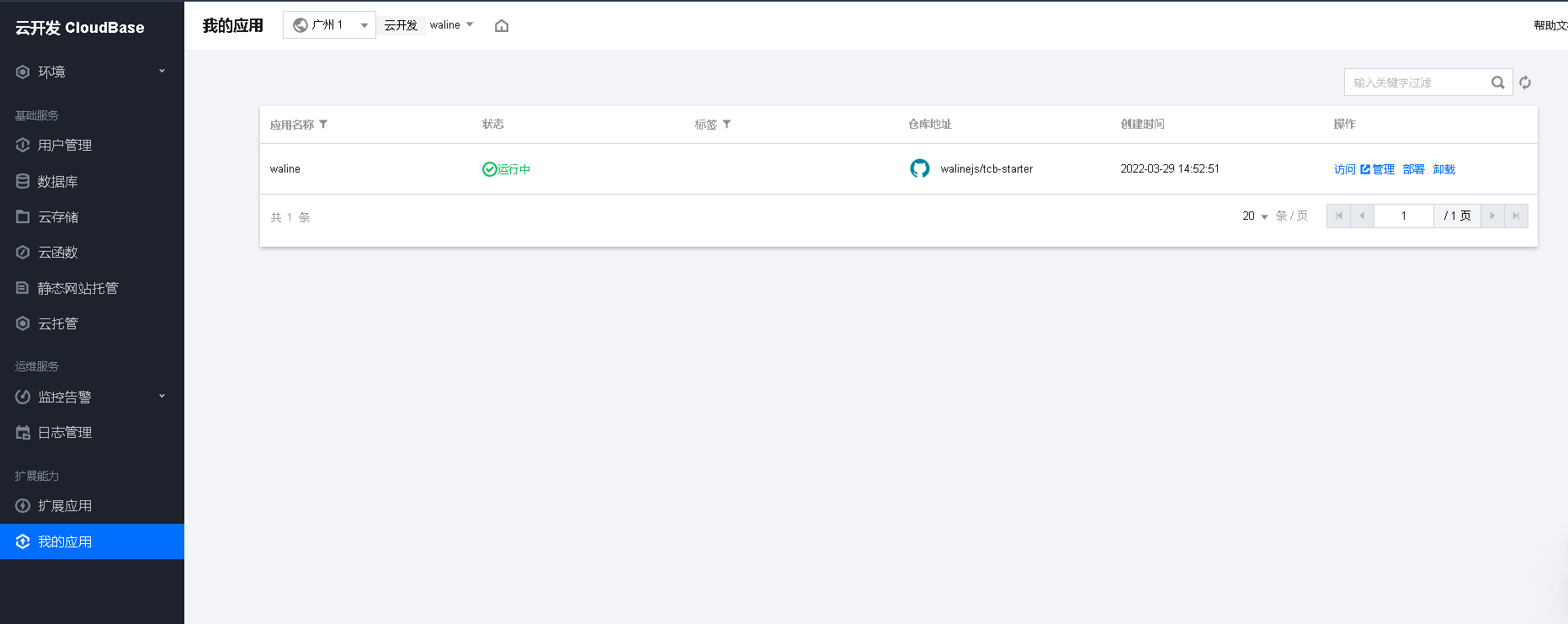
进入云开发 CloudBase选择我的应用,点击管理
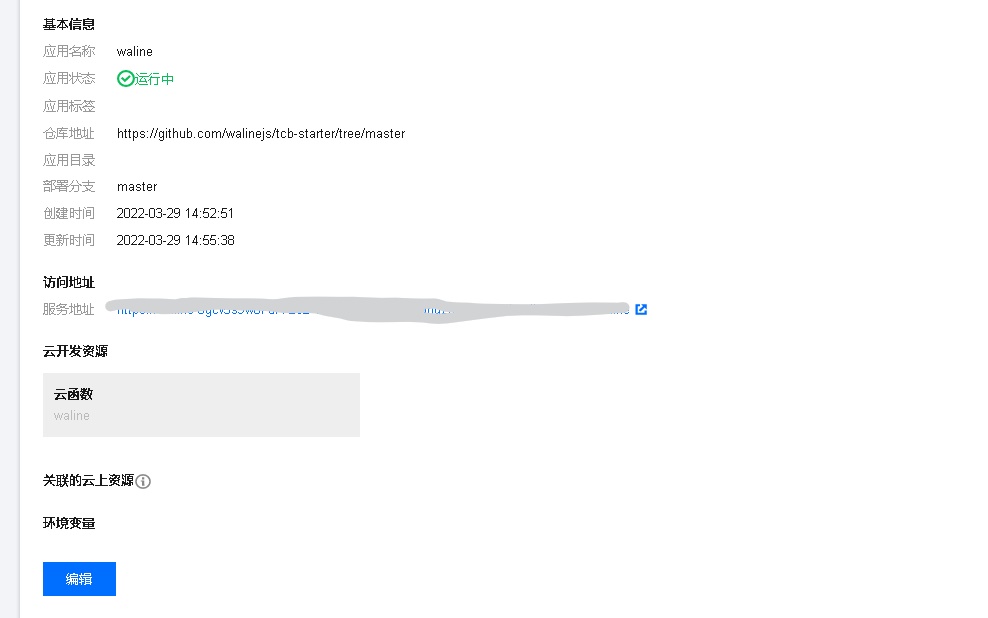
点击编辑,配置环境变量
新建环境变量
SC_KEY: Server 酱提供的 Token,必填。
AUTHOR_EMAIL: 博主邮箱,用来区分发布的评论是否是博主本身发布的。如果是博主发布的则不进行提醒通知。
SITE_NAME: 网站名称,用于在消息中显示。
SITE_URL: 网站地址,用于在消息中显示。附:其他形式请参考官方服务手册 评论通知 | Waline
FAQ
问题:配置好后评论提示 Failed to fecth
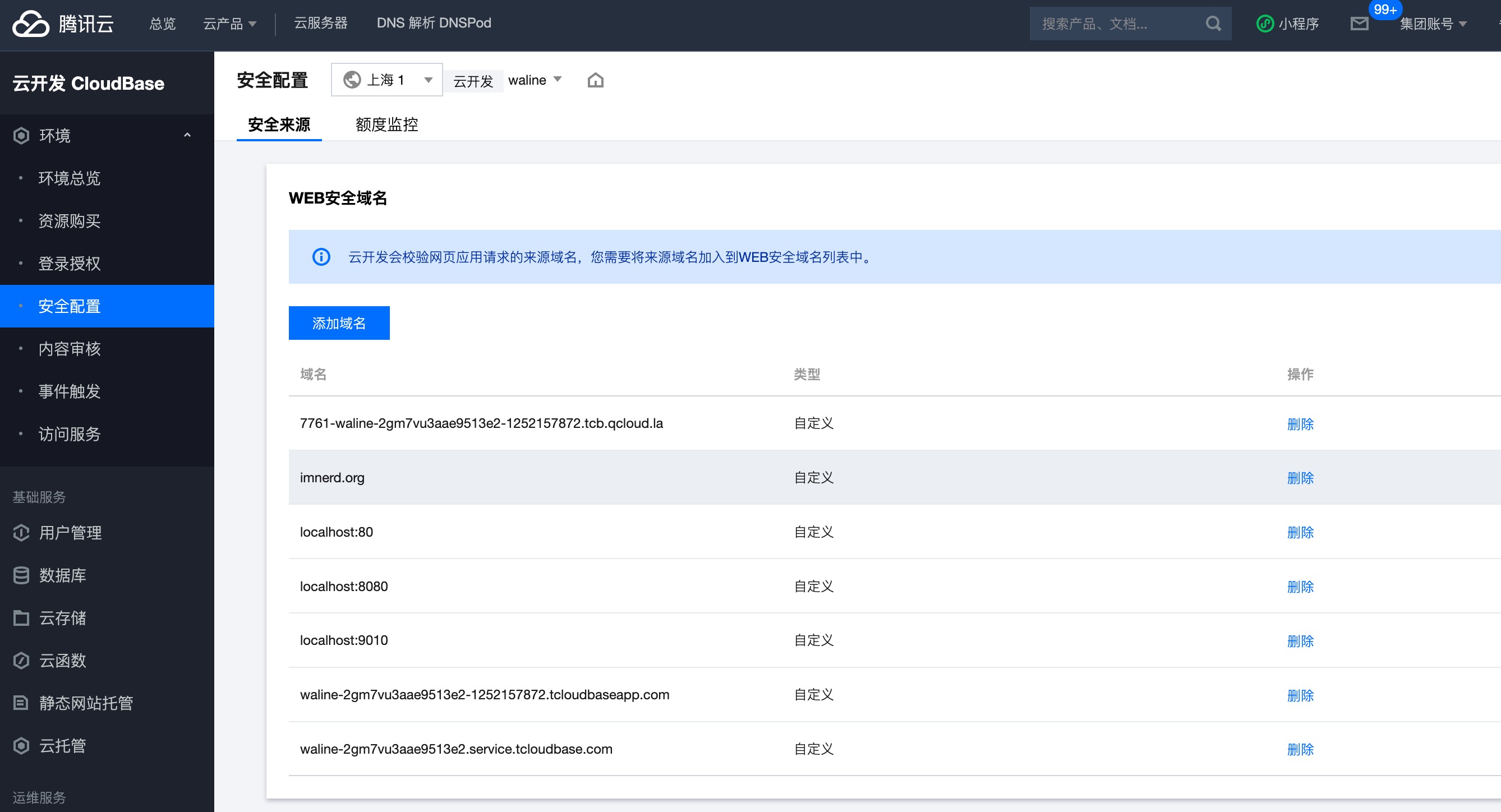
解决方法:配置安全域名
在安全配置里添加你博客的网址

















GitHub Discussions